Site Tags and Sorting Tags in Jekyll
●
1 minute(s) to read
●
Permalink
●
suggest edit
I’ve been trying to find a cleaner way to represent the tags on my website. I came across a post by Joe Kampschmidt. That inspired me to take a look at my tags page and make some changes.
First, the default site.tags value is a random list of tags completely unsorted. So, I changed the listing by defining a variable like so:
1
{% assign tags = site.tags | sort %}
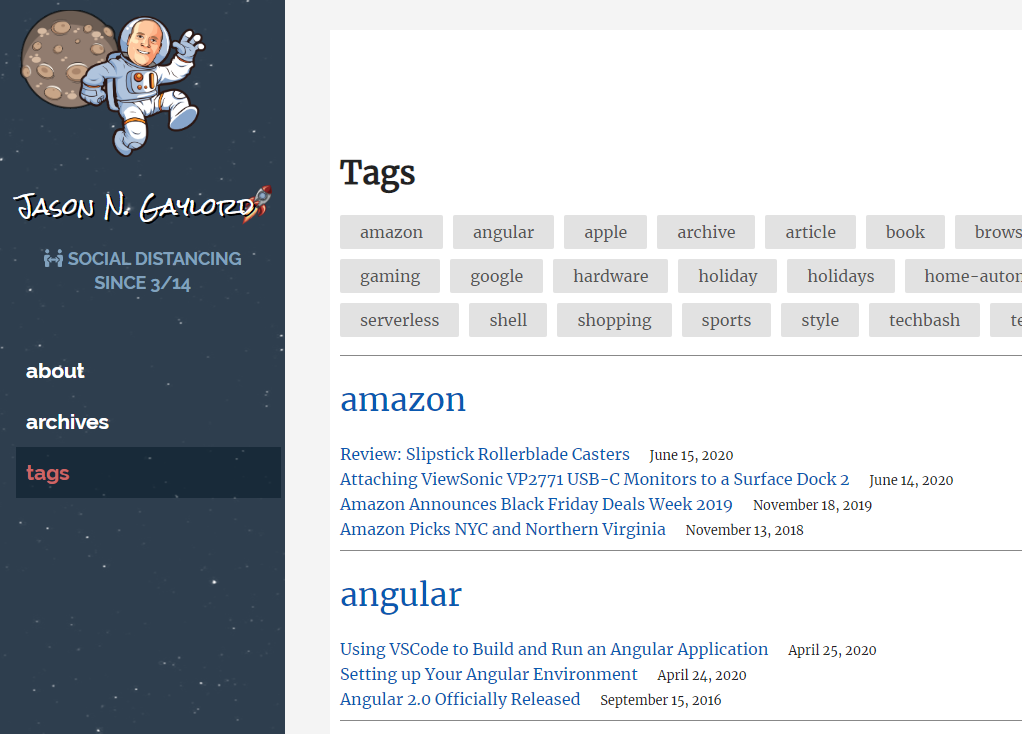
Next, I wanted to add a tag cloud, without weights or counts to the top of the tags page. I did this by creating the variable and reusing the collection returned. Finally, I updated the style and decided to list the tags link on my site.
I’m curious to know what you think:
Here is the final tags.md page:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
---
title: Tags
permalink: /tags/
include_nav: true
---
{% assign tags = site.tags | sort %}
<div class="meta">
<ul class="tags">
{% for tag in tags %}
{% assign t = tag | first %}
<li><a href="#"></a></li>
{% endfor %}
</ul>
</div>
---
{% for tag in tags %}
{% assign t = tag | first %}
{%assign posts = tag | last %}
<div class="tag_page">
<h2><a name=""></a><a class="internal" href="/tag/#"></a></h2>
{% for post in posts %}
{% if post.tags contains t %}
<div class="post-entry">
<a href=""></a>
<span class="date"></span>
</div>
{% endif %}
{% endfor %}
</div>
---
{% endfor %}
 Jason N. Gaylord
Jason N. Gaylord