Improve Google Lighthouse Score by Setting Efficient Cache Policy in Azure CDN
Azure Content Delivery Network (CDN) is a Microsoft Azure solution to provide a content delivery network that can be distributed across various Azure regions. Microsoft also offers both the Akamai and Verizon CDN services through the Azure marketplace. For purposes of this post, we’ll focus on Microsoft’s own Azure CDN. This post will assume that you are familiar with Google Lighthouse and Azure CDN. If you are unfamiliar with Azure CDN, read my earlier post titled Setting up a CDN using Azure Storage.
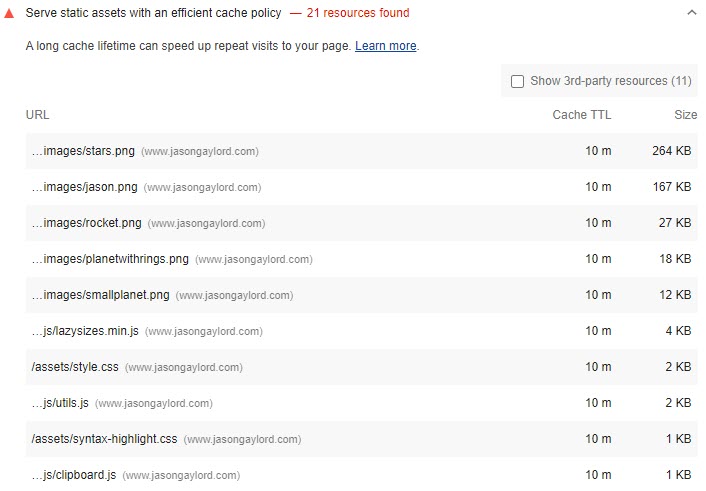
I recently looked at my Lighthouse score and found the following:
While I have no control over 3rd-party resources, other than not using them, I do have control over my own resources. My site is hosted using GitHub Pages so the first task I’ll have is to move any assets loading within the application over to the Azure CDN, if they make sense (i.e. Jekyll is dynamically compiling my SASS, so I’ll leave it in my main application).
Within the Azure Portal, navigate to your CDN and click on your endpoint. In the Settings menu on the left, choose Rules Engine.
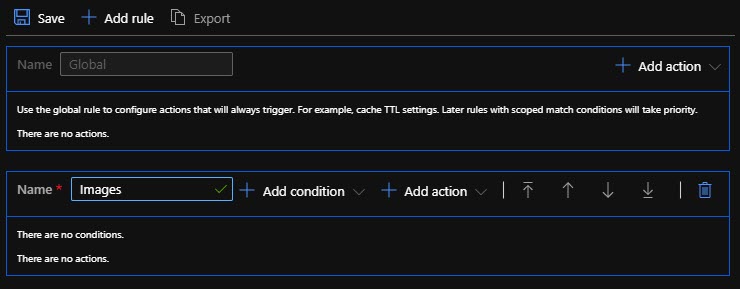
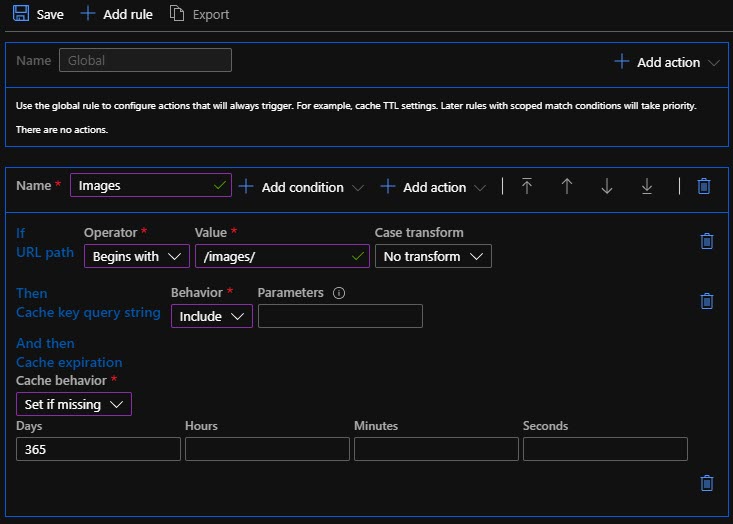
Next, we’ll click on Add rule. For each endpoint, we are allowed up to 25 rules at $1/rule/month*. There’s also a transactional cost that can be viewed at https://jasong.us/2ZpVEID. We’ll add a name for our rule. In my case, I’m calling my rule Images because I’m going to specify a different cache profile for images as opposed to JavaScript or CSS.
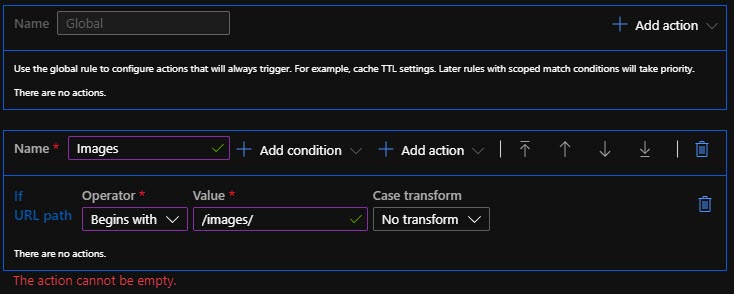
Next, we’ll add a condition. I’ll choose the URL Path option because I’m going to search for the path that starts with /images/ as all of my images live in that folder.
Next, we’ll add an action, as indicated in the screenshot above. First, I’m going to set the Cache key query string. In my case, I may pass a query string to the image to “cache bust” the cache on the client. So, I’ll change the behavior to Cache every unique URL. Second, I’m going to set the Cache Expiration. I’m going to set the behavior to Set if missing and then set the days to 365. Google Lighthouse always recommends that you cache images for 1 year. Typically I’m not a fan of this, but if I need to update an image, I’ll change the path and/or filename to cache bust the client. I can always clear the CDN cache using the Azure portal.
Finally, hit save. It will take up to 10 minutes for your new cache rule to take effect.
 Jason N. Gaylord
Jason N. Gaylord