Active Design Discussion for Surface Duo and Foldable Hardware
The Surface Duo is now available through various retailers. The device is very interesting and continues to expand the category of foldable hardware such as the Samsung Z Fold 2 and the new Motorola Razr.
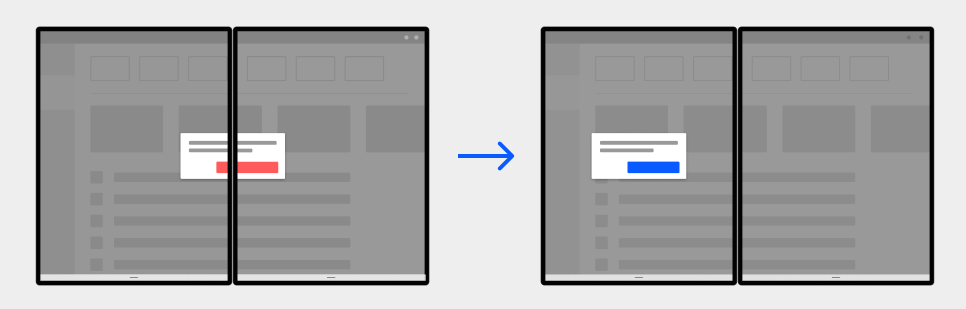
With this new category of devices, developers are scrambling to be able to support the multiple screen form factor. In some cases, responsive web development is good enough. However, with the Surface Duo, there’s a hinge in the middle of the screen making it less desirable for development. The picture below from the W3C CSS draft issue logged by Microsoft for new CSS spanning media features depict this pretty well:
The same concerns apply for the new LG Wing Smartphone that swivels into a ‘T’ shape.
Back in June, Microsoft posted about their proposed media additions to CSS and how you’d use getWindowSegments to return a number of panes. There are some pretty good comments on the CSS issue mentioned above and the flexibility of including this on multiple screen resolutions. As pointed out in one of Microsoft’s posts, the mention by @fantasai seems to be an appropriate concern for tackling both the LG Wing concept and the Surface Duo.
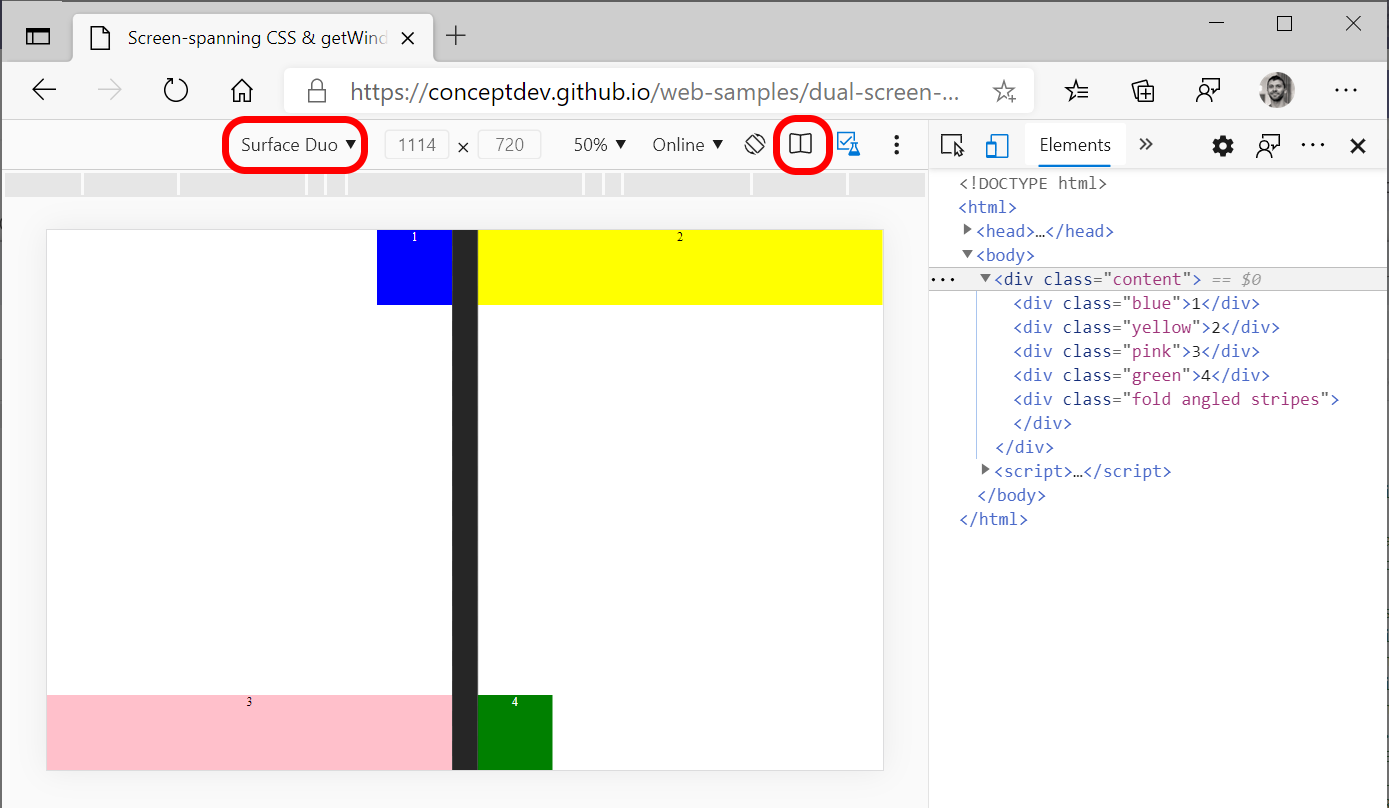
Earlier this month, Microsoft posted yet another article. However, this time there’s a little bit more to get excited about. They released a new Surface Duo Emulator. The emulator is still in public preview, but will allow developers to start testing multiple screens. Microsoft shows this below in their concept:
If you’re considering supporting foldable hardware, I’d recommend looking into the current proposals by Microsoft. Hopefully they don’t run with this as Edge-only primitives.
 Jason N. Gaylord
Jason N. Gaylord